
Streamlining Web Development with Lightning-Fast Components
Discover the efficiency of Tailwind CSS in building stunning web components swiftly. Revolutionize your workflow with minimalistic styles and maximum impact.
Harnessing Tailwind CSS: Rapid Component Creation
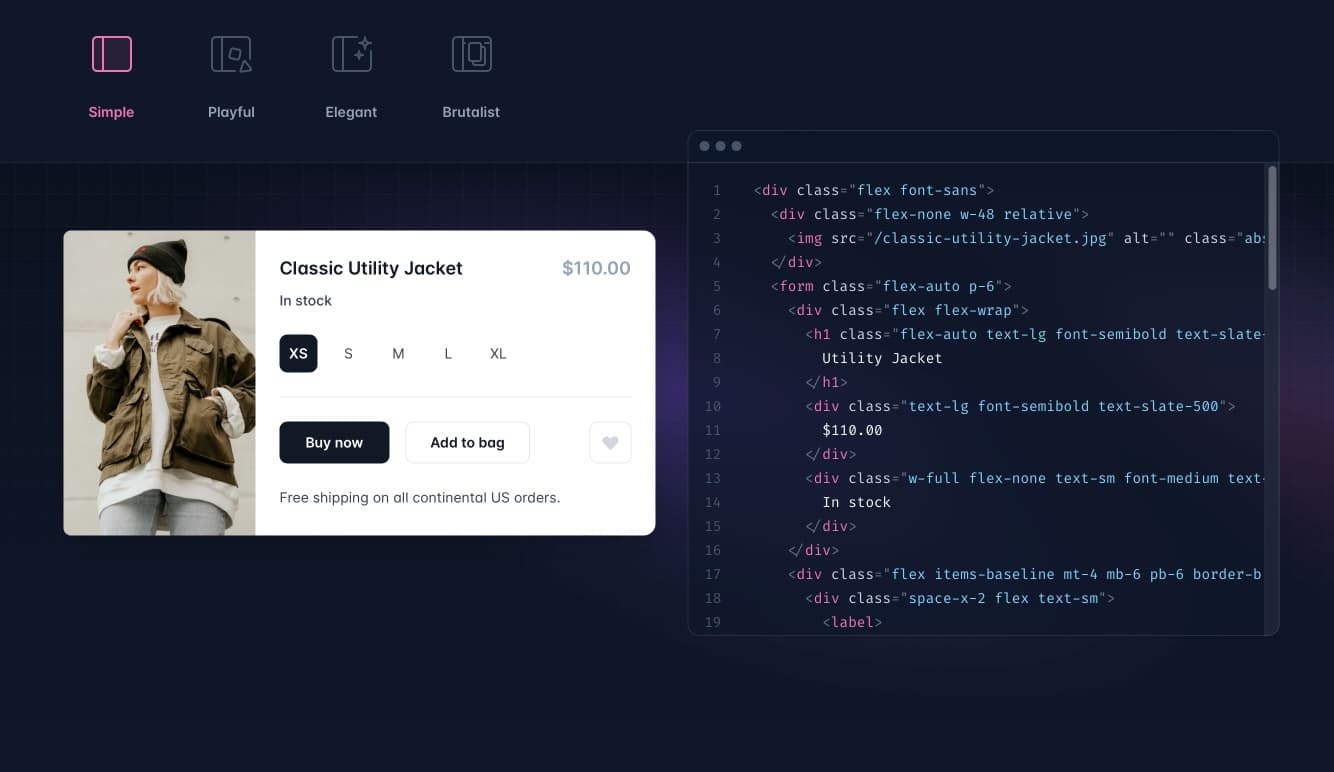
Explore the fundamental principles of Tailwind CSS and its utility-first approach. Dive into the ease of creating components by leveraging pre-defined classes.
Example video - Tailwind Connect 2023
Learn how Tailwind's intuitive syntax allows developers to design beautiful interfaces without the need for custom CSS. Discover practical examples and best practices for building versatile components efficiently.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20<figure class="bg-slate-100 rounded-xl p-8 dark:bg-slate-800"> <img class="w-24 h-24 rounded-full mx-auto" src="/john-smith.jpg" alt="" width="384" height="512"> <div class="pt-6 space-y-4"> <blockquote> <p class="text-lg font-medium"> “Tailwind CSS is the only framework that I've seen scale on large teams. It’s easy to customize, adapts to any design, and the build size is tiny.” </p> </blockquote> <figcaption> <div> John Smith </div> <div> Staff Engineer </div> </figcaption> </div> </figure>
Optimizing Workflows: Tailwind CSS Tips and Tricks
Uncover advanced techniques and productivity hacks to enhance your Tailwind CSS workflow. Explore responsive design, theming, and component customization. Delve into Tailwind CSS plugins and tools that augment development speed. Learn how to integrate Tailwind CSS seamlessly into popular frameworks and libraries. Master the art of rapid component creation and elevate your web development game.

Animating with Tailwind CSS: Bringing Components to Life
Dive into the world of animations with Tailwind CSS, exploring its built-in transition and keyframes utilities. Learn how to seamlessly integrate animations into your components, adding dynamic flair to your web applications. Understand the principles of smooth transitions, hover effects, and complex animations. Explore practical examples and step-by-step guides to create captivating user interactions. Master the art of animation with Tailwind CSS, enhancing your components with engaging and visually appealing motion effects.
Related Topics:
Related Articles:
ZephyrOS, the Revolutionary Operating System
Dive into ZephyrOS, the AI-driven OS crafted in Xylem. Instant startup, lag-free performance in complex tasks. Explore Zorg CPU's adaptability and efficiency, shaping the future computing.
Crafting Dynamic Web Experiences with Efficiency
Explore the power of Next.js and React-based frameworks. From SSG and SSR to seamless routing, caching, and design systems, uncover the secrets behind dynamic web development.
Building Cloud99: A Journey with Next.js, Tailwind, and Contentful
Explore our seamless 4-week journey crafting Cloud99's site using Next.js, Tailwind, Contentful, and Storybook. Discover streamlined architecture, top-tier frameworks, code quality, and rigorous testing.
Flashy: Elevating Creativity with Advanced Animations
Dive into Flashy, a groundbreaking application for MacOS and iPadOS, revolutionizing animations for cinema, gaming, and stunning web designs with its innovative UX.